番外篇:卷积基础 - 图片边框

了解卷积/滤波的基础知识,给图片添加边框。
卷积的概念其实很好理解,下面我就给大家做个最简单的解释,绝对轻松加愉快的辣 o( ̄ ▽  ̄)o
卷积
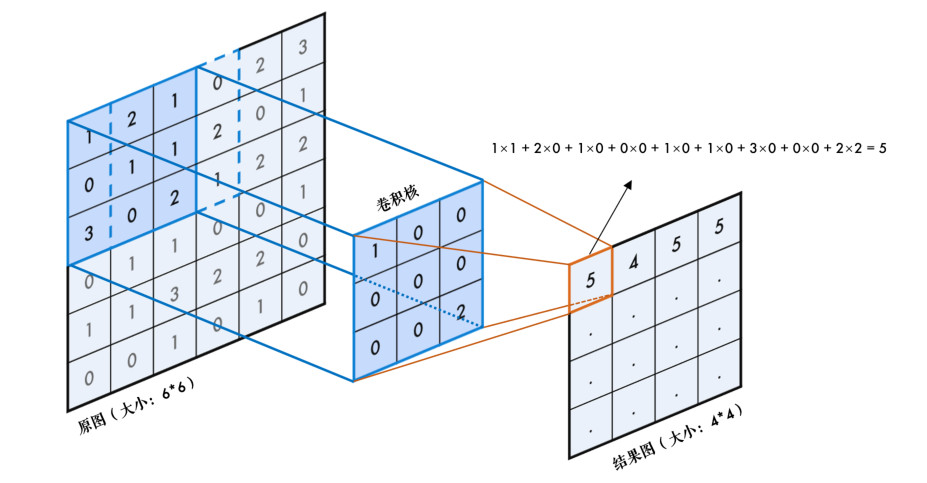
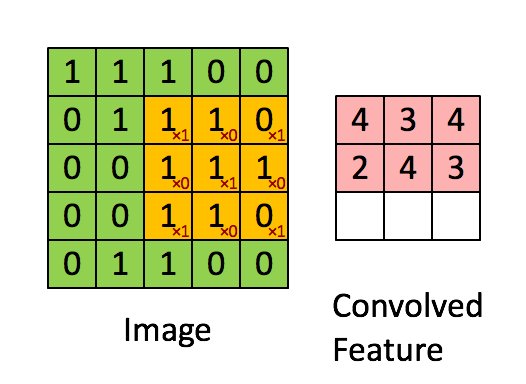
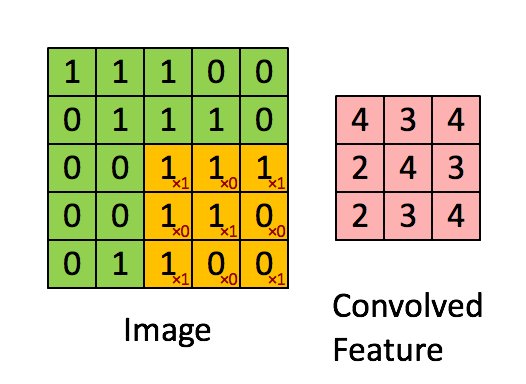
什么是二维卷积呢?看下面一张图就一目了然:

卷积就是循环对图像跟一个核逐个元素相乘再求和得到另外一副图像的操作,比如结果图中第一个元素 5 是怎么算的呢?原图中 3×3 的区域与 3×3 的核逐个元素相乘再相加:
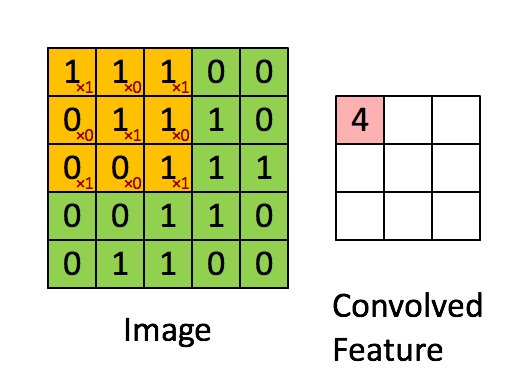
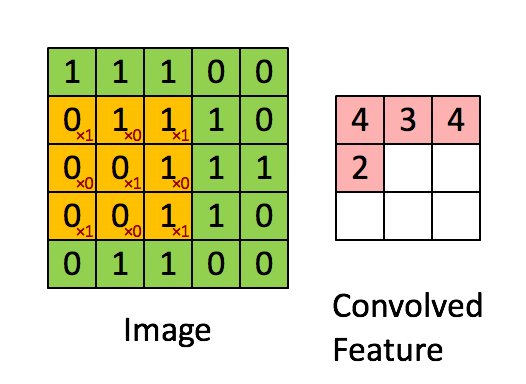
算完之后,整个框再往右移一步继续计算,横向计算完后,再往下移一步继续计算……网上有一副很经典的动态图,方便我们理解卷积:

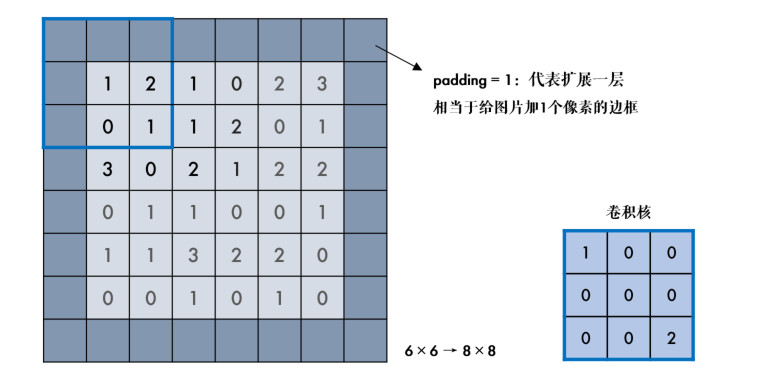
padding
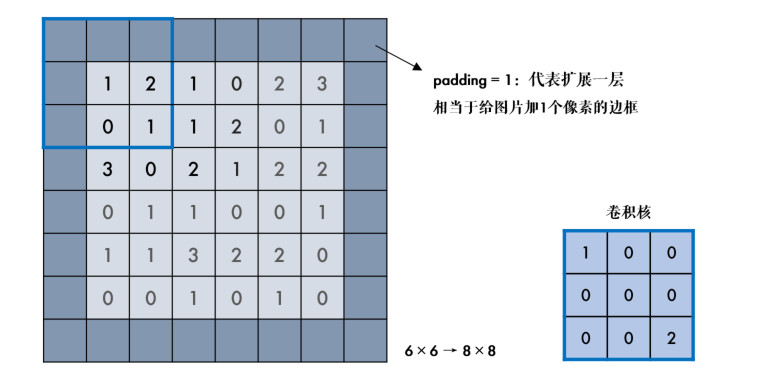
不难发现,前面我们用 3×3 的核对一副 6×6 的图像进行卷积,得到的是 4×4 的图,图片缩小了!那怎么办呢?我们可以把原图扩充一圈,再卷积,这个操作叫填充 padding。
事实上,原图为 n×n,卷积核为 f×f,最终结果图大小为(n-f+1) × (n-f+1)。

那么扩展的这一层应该填充什么值呢?OpenCV 中有好几种填充方式,都使用cv2.copyMakeBorder()函数实现,一起来看看。
添加边框
cv2.copyMakeBorder()用来给图片添加边框,它有下面几个参数:
- src:要处理的原图
- top, bottom, left, right:上下左右要扩展的像素数
- borderType:边框类型,这个就是需要关注的填充方式,详情请参考:BorderTypes
其中默认方式和固定值方式最常用,我们详细说明一下:
固定值填充
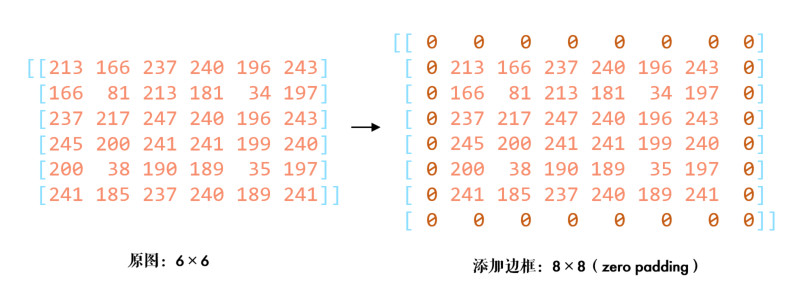
顾名思义,cv2.BORDER_CONSTANT这种方式就是边框都填充成一个固定的值,比如下面的程序都填充 0:
img = cv2.imread('6_by_6.bmp', 0)
print(img)
# 固定值边框,统一都填充 0 也称为 zero padding
cons = cv2.copyMakeBorder(img, 1, 1, 1, 1, cv2.BORDER_CONSTANT, value=0)
print(cons)

默认边框类型
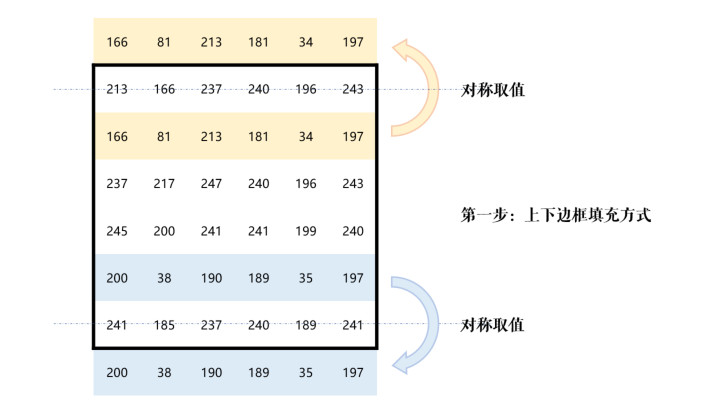
默认边框cv2.BORDER_DEFAULT其实是取镜像对称的像素填充,比较拗口,一步步解释:
default = cv2.copyMakeBorder(img, 1, 1, 1, 1, cv2.BORDER_DEFAULT)
print(default)
首先进行上下填充,填充成与原图像边界对称的值,如下图:

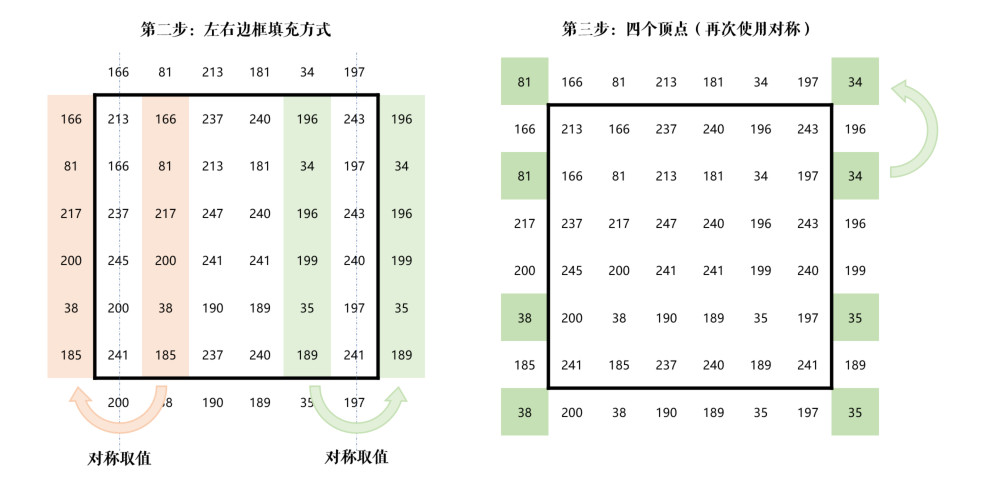
同理再进行左右两边的填充,最后把四个顶点补充上就好了:

经验之谈:一般情况下默认方式更加合理,因为边界的像素值更加接近。具体应视场合而定。
OpenCV 进行卷积
OpenCV 中用cv2.filter2D()实现卷积操作,比如我们的核是下面这样(3×3 区域像素的和除以 10):
img = cv2.imread('lena.jpg')
# 定义卷积核
kernel = np.ones((3, 3), np.float32) / 10
# 卷积操作,-1 表示通道数与原图相同
dst = cv2.filter2D(img, -1, kernel)

可以看到这个核对图像进行了模糊处理,这是卷积的众多功能之一。当然卷积还有很多知识没有学到,后面我们再继续深入。
练习
- 尝试给"lena.jpg"添加几种不同的边框类型,对比下效果。